Ideation:
How to Leverage the user
for novel ideas
Ideate
What does it mean to "Ideate"?
It means we are trying to come up with ways that our design can meet user needs.
It can mean asking silly questions or bouncing around ideas to see where it takes you. First we will look at these simple methods of ideation, and then some more advanced ideation techniques that involve the user.
Back to catfood
Remember when we deided we wanted to sell more cat food? And then we started looking for new perspectives? We found the perspective of Cleo, Karl, and Jasmine. This perspective a range of needs, like cat food, cat health, owner health, and owner sleep cycles.
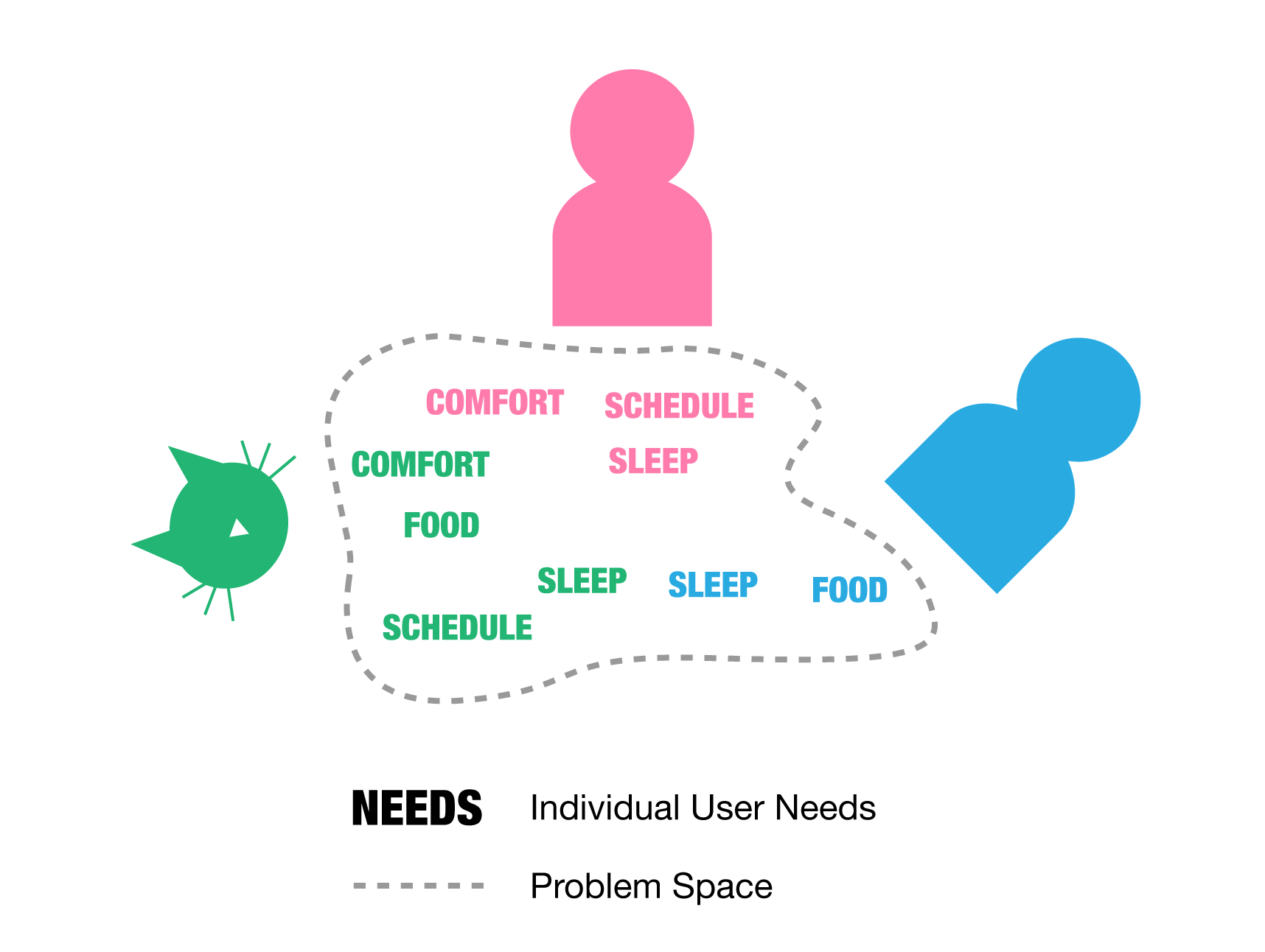
We learned that Cleo the cat will cry loudly at 5:30am to be fed. When food is left out overnight to avoid this, the cat eats the extra food until it gets sick. This is causing the cat and the owners much anxiety. The problem space surrounding thier interconnected needs looks like this:

The problem space and the inersecting user needs.
So we came up with a problem statement that encompassed all user needs, something like this:
How can a cat food be part of reducing owners' and cat's anxiety levels?
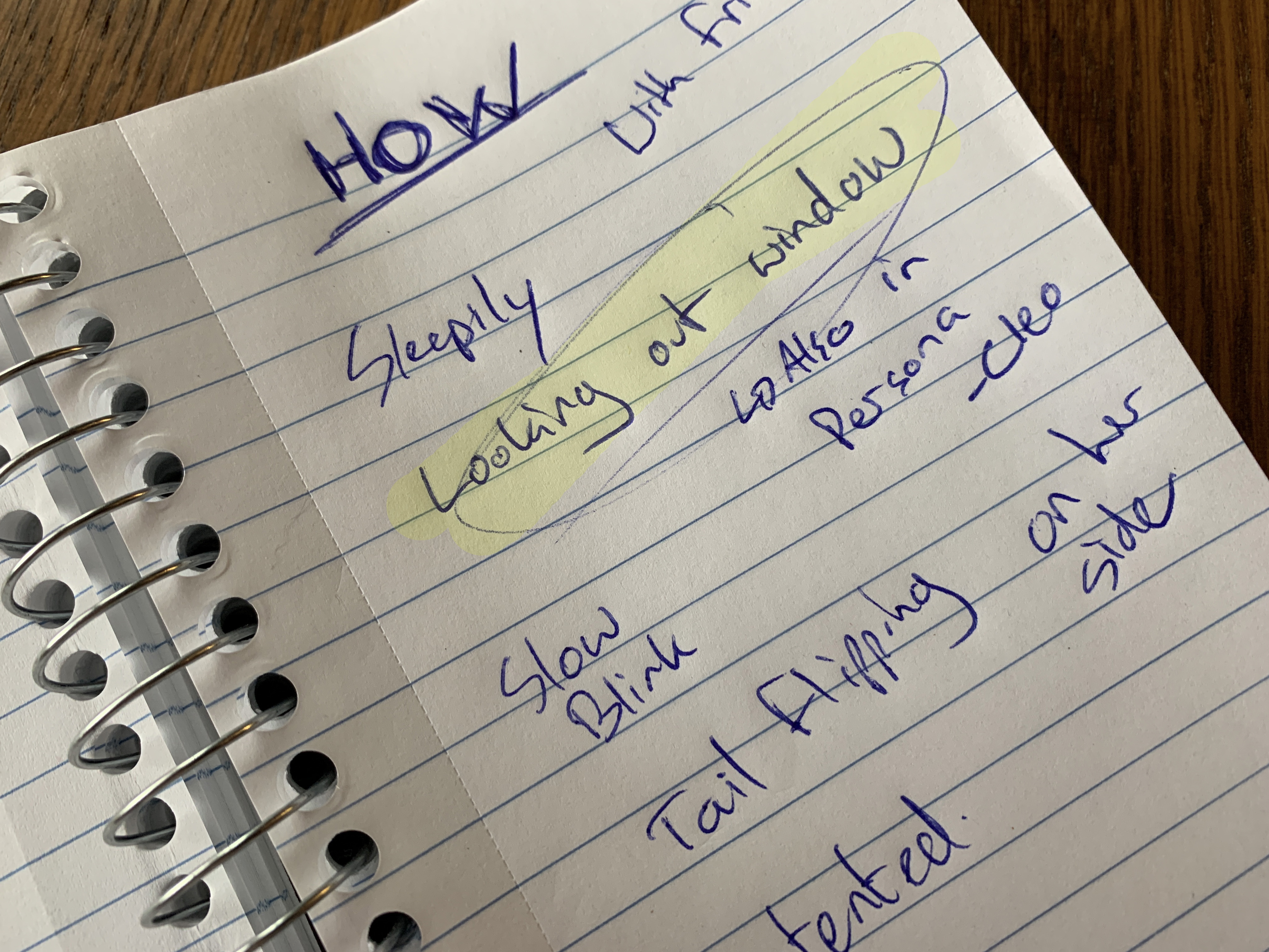
Since last week's class I was doing some interviews and cat research to see if I can find a solution space. I did the What, How, Why empathy building exercise with the cats. I looked at what cats spent their time doing, which was lounging and eating. I noticed in the how section that they were often lounging by the window. In fact, a huge part of thier lives is spent looking out the window.
How, What Why

Noticing in the How What Why that cats like windows
Coding
As I noticed the pattern and frequency of this behaviour, I started to include it in my coding as something noteworthy

Coding out the frequency of cats sitting in windows.
So I decided to ask as silly question:
Why are cats so obsessed with looking out the window?
I did a quick google search. I found a webpage that said cats look outside the window to look at insects, birds, small wildlife, and foliage. I note that in the wild cats hunt and/or eat all of those things (insects, birds, mice, and certain grasses). Other interesting facts from the article are that cats have amazing noses, and that food toys are a good form of enrichment in a cat's life. Because this webpage was written by a Vetrenarian, it was almost like an expert interview.
Could cats be looking out the window because they are hunters?
I learned that cats get a little bored and they seemed to be willing to fill that time with food-related activities, even if those things don't actually lead to being fed. I also noted that thier natural hunting instincts are not really gone.

Another example of cats exhibiting hunting behaviour - drinking from the tap when the bowl of water is right there.
I wondered if there were any cat food products that took this approach to marketing or in their design. There were!
CRAVE cat food promises to satisfy the window-staring hunter inside your cat. Download Video

This toy promises to satisfy a cat's need to hunt. It make feeding a game.
But I had to wonder if these really deliver on the promise. Is any food that comes in a bowl really going to satisfy a hunting instinct? Is a food tree that never moves but makes it annoying to get the food really what the cat had in mind when watching birds?
So now I maybe now I have an idea for a solution, which is kind of a new idea, or at least new mix of old ideas:
How might we leverage a cat's need to hunt into a system that empowers cats to access food whenever they want in a healthy way.
This is just one idea and my first idea. I will need to keep going, keep trying more ideation techniques. I should also go back to the Empathy stage and see how this idea sounds to the users (Cleo, Karl, and Jasmine).
Remember: we are ideating because we want new ideas from outside the paradigm. If I am coming up with a typical answer - "a tastier cat food" or "a more readable typeface" or "a more organized interface" then the real problem I need to solve may very well be "why haven't those solutions been deployed already?"
Group Ideation Exercises
Historical Background
Ideation and design that invovles the user has been growing in popularity and scope for some time.
We are using the 5-step Design Thinking process, but there are other design methods that focus on users.
- co-design or participatory design:
This started around the 1960s, at a time when people asked to be involved with planning, rather than having things planned for them. By the 1970s certain companies in Scandinavia started organizing their employees, management, and equipment using group design methods. Everyone would sit down, and look at their needs, find the relationships, and plan factories and work days around the needs of all users. - emancipatory design:
This design paradigm seeks to empower disadvantaged populations by recognizing that research has been historical impbalanced in favour of the researcher (that's us, the designer). In a world where the designer runs the research, and the designer decides what is right, things tend to work for the designer - but what about everyone who is not like the designer? - contextual design:
Contextual Design stresses that users become "aware in the doing." So, research that happens in context will yield better results than lab, rountable, survey, or other data gathering methods. - inclusive design
Inclusive Design is design that sees difference as an advantage. It focuses on inclusive methods as a way to achieve inclusive results.

How might we improve efficiency? For which stakeholders? Image Credit: Kzenon
What unites all of these methods:
- they are involing diverse users directly and meaningfully.
- They recognize the importance of context for a user and a design.
- They acknolwedge that designs occur in a system of users with interconnected needs.
The advantage and purpose of all this is to:
- encourage genuine user buy in
- facilitates early validation (or in-validation) of ideas
- creates user-designer empathy
- ensures ideas are cross referenced between a diversity of users in the system
- brings in ideas from outside the design paradigm
- builds anti-fragility by breaking designs early in their development

The elevator update page from the Go Transit Webpage
Brainstorm Graphic Organization
When you brainstorm with multiple people, sometimes it can get wild. Lots of ideas flying around, which is good, but information can get lost in the noise. But if you use some kind of graphic organization, ideas can be saved, but are free to be moved and grouped.

Eric and Randal organizing content for the book AccessAbility 2
Brainstorming can be done in mutiple ways, depending on the sort of problem:
- Trees:
- Flows: Good for exploring a sequence of events

Webs:
Good to start with a central idea,
and explore ideas all around it.

Categories:
Good for sorting cateogorical information.

Flows:
can be good to rapidly design a process and allow others to be involved. Users can see the planned solution, and easily add to it or modify it.
Images of Brainstorm Graphic Organizers from
Universal Methods of Design pg. 22.
Uer Flows
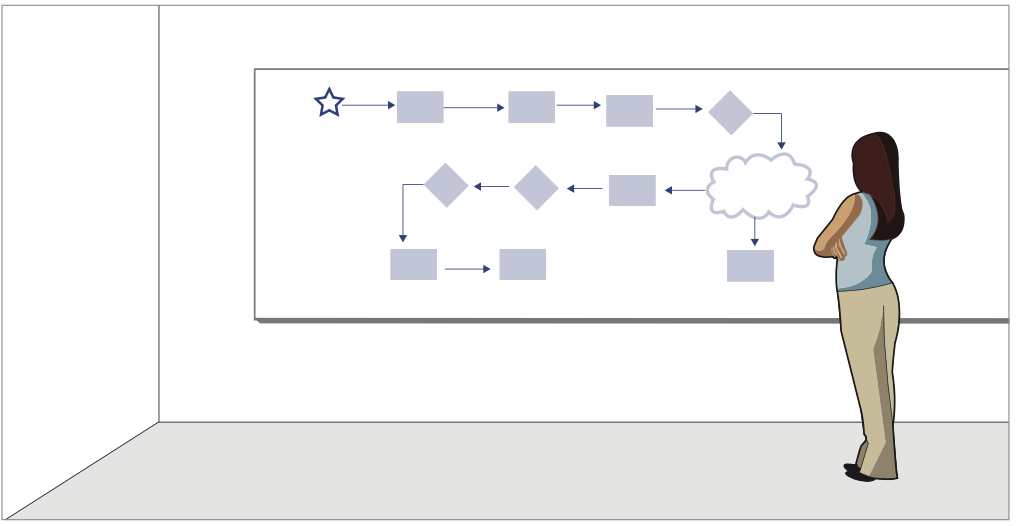
User flows can be especially useful for laying out user interactions with a design, understanding how they fit, and understanding where you can intervene.
The Existing Flow
Annotating with Ideas
Revised Flow (new Design)
Bodystorming
You've heard of "Brainstorming" but have you heard of Bodystorming? Bodystorming is when you use charade, roleplay, and props, to come up with ideas.
These talented comdians are coming up with new ideas for uses - and problems - involving these props.
We can do the same thing in design. Instead of using inflatible lollypops and whatever those other things are, you can provide designers and co-designers (users) with relevant props. Props can be simple or even imaginary. Provide a scenario related to the problem statement, and then act it out.

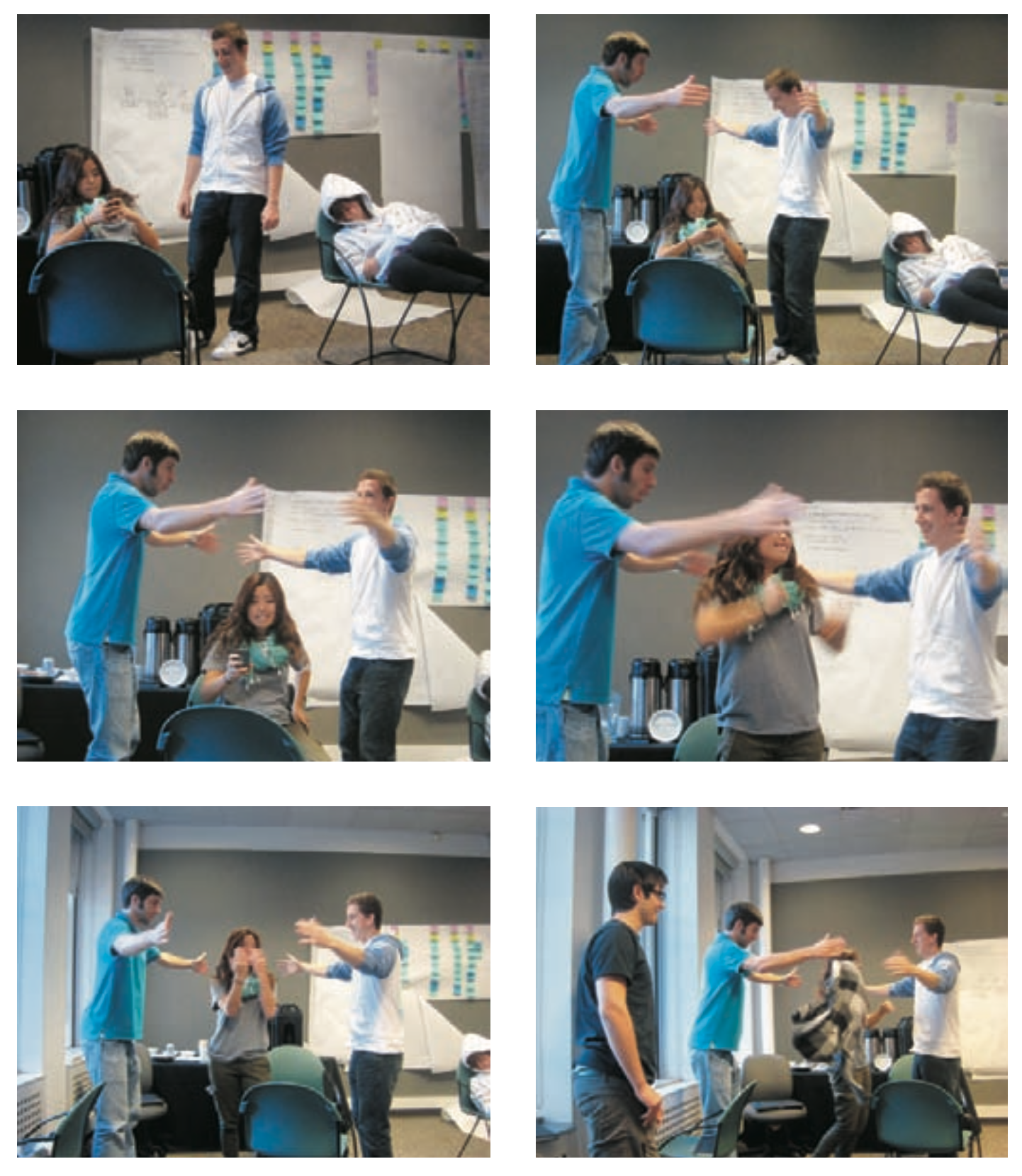
Designers bodystorming a contained sound system, with personal bubbles of sound space controlled by mobile devices. Two designers bodystorm the sound bubble; while another "awakens" to music, her "roommate" continues to sleep, undisturbed by the sound.
From Universal Methods of Design pg. 21.
Using props to interact with the digital world.
We asked a user to "control their computer with a mug" and is this what they came up with:
This is how this user would use a mug to scroll a document.
Cognitive Walkthrough
Cognitive Walkthroughs are a way to see how the cues and prompts in an existing system or design map onto how the user processes them. Remeber the "mental model" and the "conceptual model"? This is considering that relationship.
This is good for getting ideas about an interface, for example:
- Will the user see a visual cue?
- Will the user hear an audio cue?
- Will the user find a control?
- Will the user understand feedback?
- Will the user understand navigation?

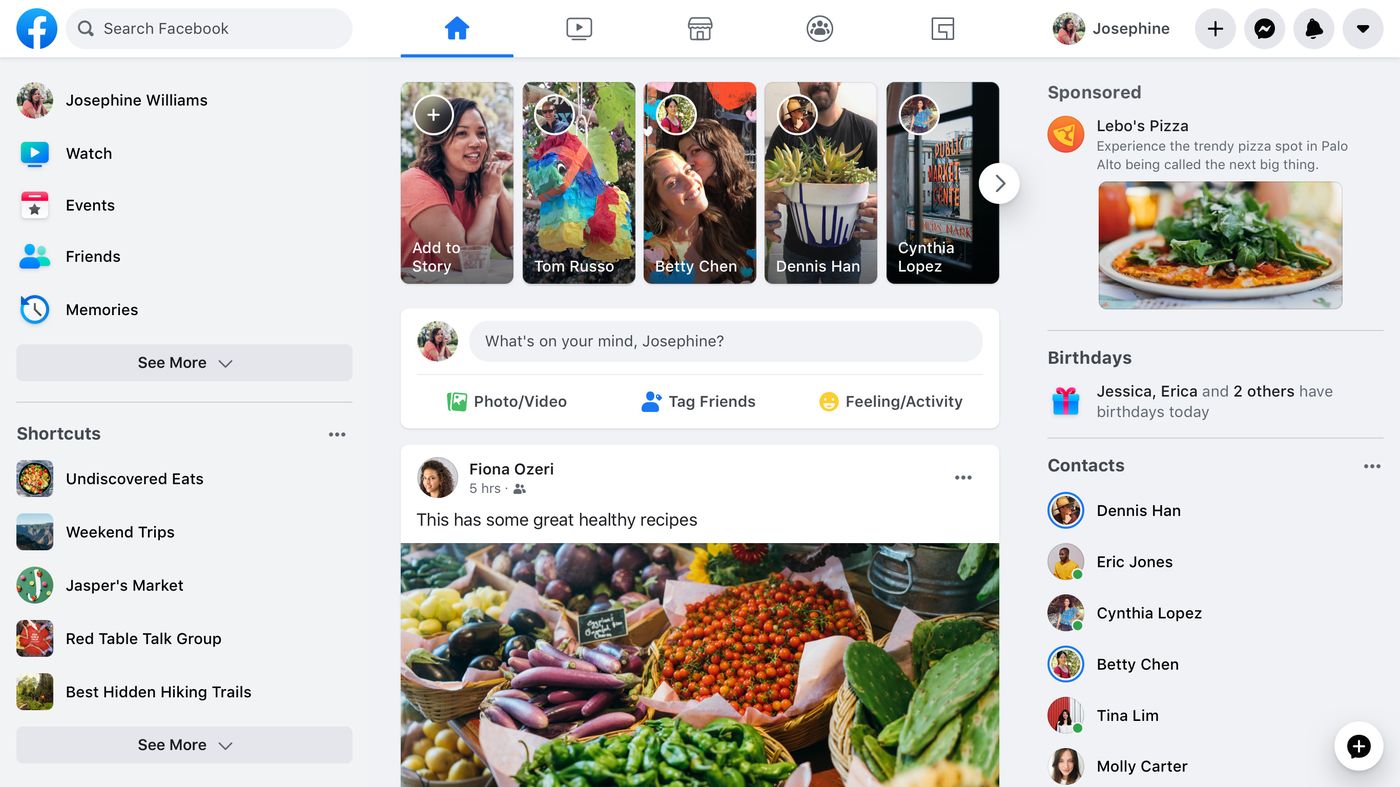
In 2020, Facebook simplified their desktop page.
In a very simple Cognitive Walkthough, you might ask the user,
Where would you click on this screen to see your privacy settings on Facebook?
...and then maybe you could pose a follow up question like,
What would you expect to see when you click there?
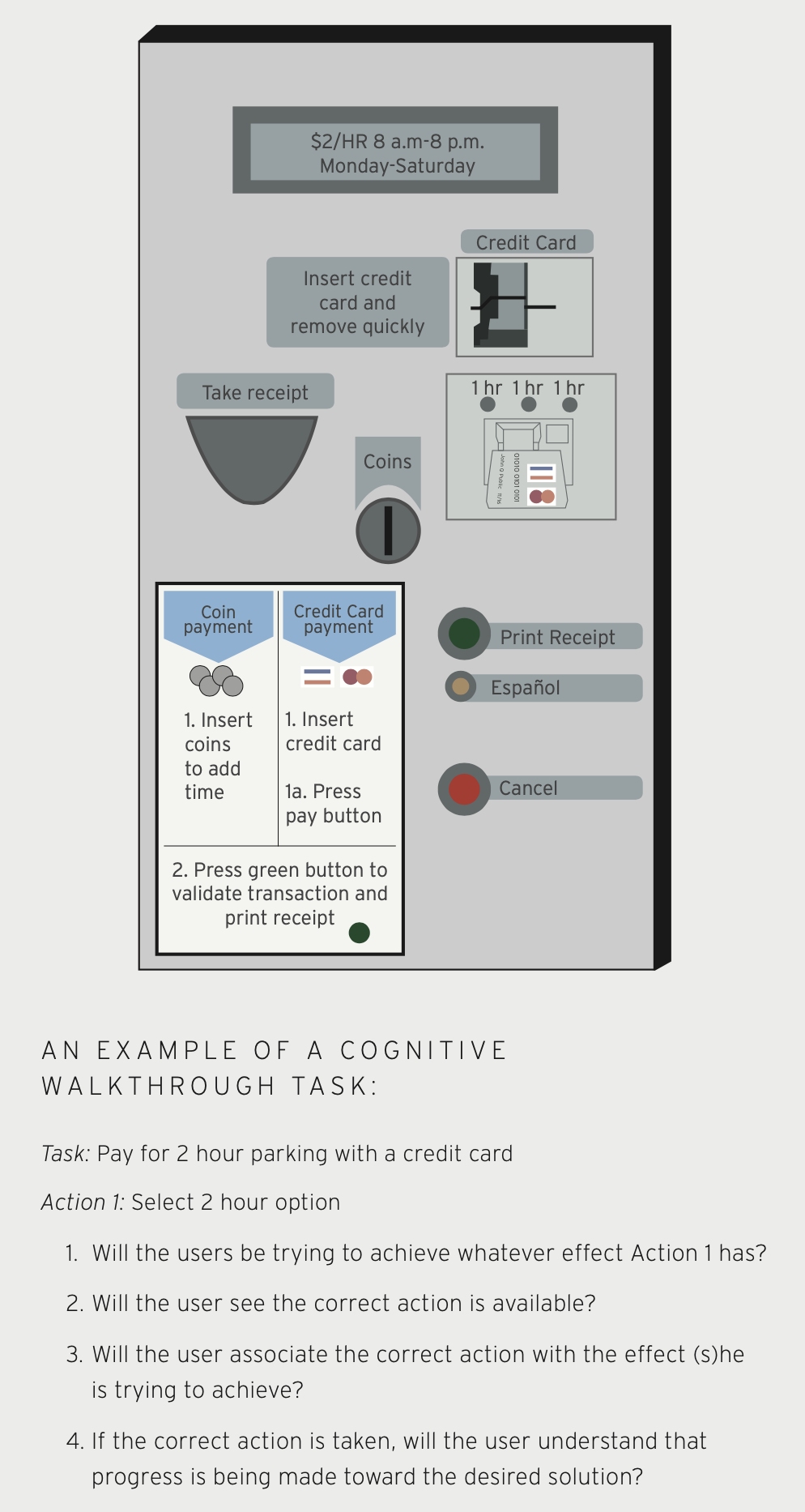
Cognitive walkthrough can be used to get an idea on how to better design all sorts of things. Consider this example of a parking meter.

What is even going on with this machine?
From Universal Methods of Design pg. 33.
In this example, you might ask the user to "pay for one hour" and have them narrate what they plan to do, and what they expect will happen. This will give you ideas about what the user's mental model looks like. Look at the example below - does the conceptual model match your mental model?

Do you know what "all floors to parking" means? Are both F-floors the same? Are the different shopping sections (pink) somehow different?
I have shown completed designs to clarify the concept. But you should be aware that early on, when you are still looking for new ideas, you do not need to produce a complete prototype to do a Cognitive Walkthrough. Actually, that would be skipping the ideation phase, jumping right into prototype and testing. You can use an existing or similar design to do a Cognitive Walkthrough. Or you can do a quick sketch. Keep it simple and loose.
A real life example:
Participatory Design, Design Charettes, Design Workshops.
Have you ever been with a big group, and you all sat down to tackle a problem? That is a design workshop. Below is an image of a design workshop that was set up for industrial design.

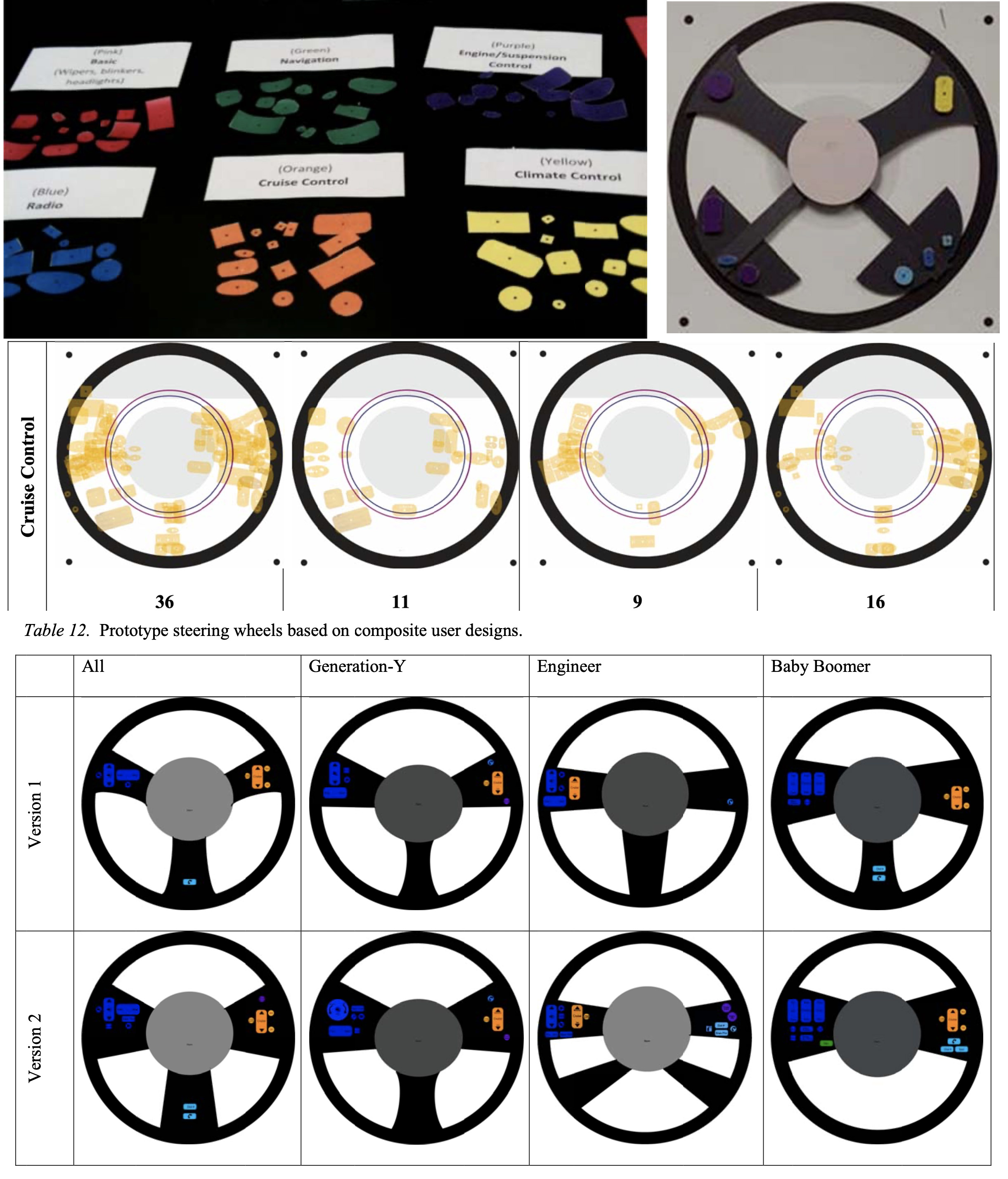
In the design workshop held by Mazda, users were invited to come in and design their own steering wheel.
This workshop was hosted by Mazda in order to get ideas about steering wheel design. Participants were provided with cut out steering wheels parts and buttons, and asked to arrange them. Here is the whole study.

various cut out bits of contruction paper used to simulate steering wheel buttons are organized by drivers.
Note that this is about getting ideas, not finding the "perfect" steering wheel. What the engineers learned was what drivers felt was important, and what kind of drivers liked what. Participants were also allowed to "write in" their own button ideas.
You can also do the same thing in the digital world. There are many free whiteboarding tools like Miro, Padlet, and Mural. This is a "drag and drop" set up in Adobe XD that lets users "build their own menu."
Other design workshops can be much less structured, like this Designathon, where students, working designers, and client got together and let ideas flow with very little equipment.

And RGD led Designathon.
Wizard of OZ Roleplay method
This one sees good use on service design projects, but can be applied many other ways. You might also call it the "DnD Method" because it has a similar approach.
00:40 - Sheldon: the entrance to the dungeon is a moss covered door. You manage to open it only to find yourself face-to-face with a hideous, foul-smelling, moss-covered ogre. What do you do?
Howard: I say, hey Ma, what’s for dinner?”
Sheldon: Seventeen. The ogre is amused by your joke and allows you to pass. By the by, I liked it, too.
Leonard: Hey, how go the wedding plans, Howard?
Howard: Great. We spent five hours last night at Macy’s registering for gifts. Looks like I’m finally going to have that darling little earthenware asparagus dish I’ve always wanted.
Leonard: See, this is the good thing about having a girlfriend 9,000 miles away. I can spend my nights doing whatever I want.
Howard: You mean like playing nerd games with us and then taking a suspiciously long shower?
Leonard: Maybe. We enter the dungeon.
Sheldon: You see a dragon.
Howard: Really? So we’re playing Dungeons and Dragons, and we walk into a dungeon and see a dragon? Isn’t that a little on the nose?
Sheldon: When you play Chutes and Ladders, do you complain about all the chutes and all the ladders?
Leonard: Are you gonna eat that whole pie?
Raj: Maybe. Why not? Who do I have in my life to watch my figure for?
Leonard: Oh, God, did you watch Bridget Jones again?
Raj: No, it’s just that everybody’s got someone. Sheldon’s with Amy, Howard’s getting married, you’re dating my sister.
Leonard: Now that Howard’s getting married, maybe he’ll inflate one of his old girlfriends for you.
Raj: You know who I blame for my loneliness? The United States of America. Your movies and your TV shows promised streets paved with beautiful blonde women with big bazongas.
Howard: Eat another pie, you’ll have your own bazongas.
Raj: That’s cruel. You know it goes straight to my hips.
Sheldon: Gentlemen, please focus. You’re facing a fire-breathing dragon.
Raj: I don’t know if I want to play anymore.
Sheldon: Because you don’t have a girlfriend? Well, good Lord, if that becomes a reason not to play Dungeons and Dragons, this game’s in serious trouble.
The charachters are playing DnD. Sheldon is the "dungeon master" and he created the universe, while the others react. Download Video
The design facilitator would take on a similar role as Sheldon's Dungeon Master. But instead of building a dungeon, the design facilitator creates a program, service, or a situation which the particpant(s) react to.
One goal is that the participant will introduce ways of interacting with the design that the designer had not thought of - much like the way Howard dealth with the Ogre using joke instead of a weapon in the video clip.
This is something I am working on....not quite done yet.